Configure SMTP with Strapi
Introduction
Strapi is an open-source headless Content Management System (CMS) that allows developers to easily create, manage, and distribute content across various platforms. It provides a flexible and customizable API-first approach, enabling developers to build APIs quickly and connect them to front-end frameworks like React, Vue, or Angular. With Strapi, users can manage content types, define relations, and extend the platform with plugins, making it a powerful tool for modern web and mobile applications.
Requirements:-
- Email Provider Account one of them (Gmail, SendGrid, Custom SMTP services like Godaddy, etc.)
- Strapi Project Working on Local/ Cloud
You may learn more about how to generate SMTP credentials for gmail.com here - https://mailmeteor.com/blog/gmail-smtp-settings
Let's start
To start with configuring SMTP for your strapi project you need a Nodemailer provider for strapi.
Install nodemailer using these commands -
# using yarnyarn
add @strapi/provider-email-nodemailer # using npm
npm install @strapi/provider-email-nodemailer --saveAfter you install the required module -
Go to config/plugins.js and edit plugin.js file in any text editor.
Append these configurations or if you don't have any then paste this directly.
Make sure to check you SMTP provider details are correct like username, password, host etc.,
module.exports = ({ env }) => ({
// ...
email: {
config: {
provider: 'nodemailer',
providerOptions: {
host: env('SMTP_HOST', 'smtp.example.com'),
port: env('SMTP_PORT', 587),
auth: {
user: env('SMTP_USERNAME'),
pass: env('SMTP_PASSWORD'),
},
// ... any custom nodemailer options
},
settings: {
defaultFrom: 'hello@example.com',
defaultReplyTo: 'hello@example.com',
},
},
},
// ...
});And wondering what's next?
Congratulations you are done with the setup.
You can read more about nodemailer provider for strapi from - https://www.npmjs.com/package/@strapi/provider-email-nodemailer
Now let's setup this in our frontend
Login to you strapi admin panel -
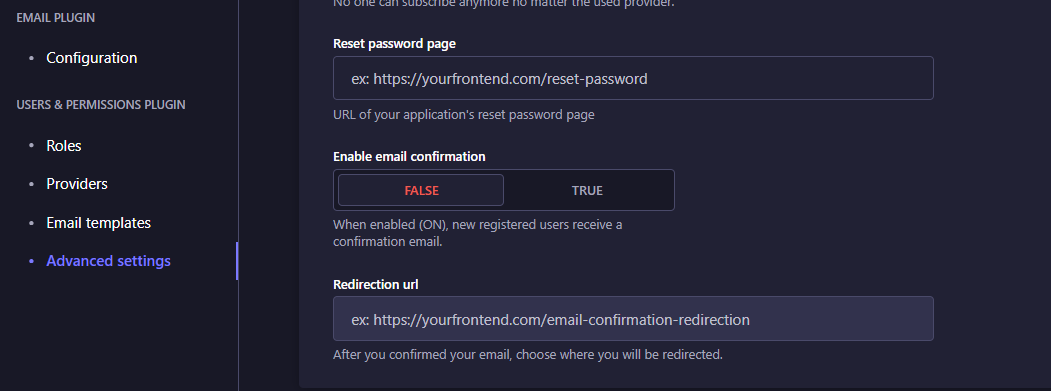
Go under advanced settings on the left panel.
Enable email confirmation toggle it to True state.
You may also add a redirection URL and reset password URL.

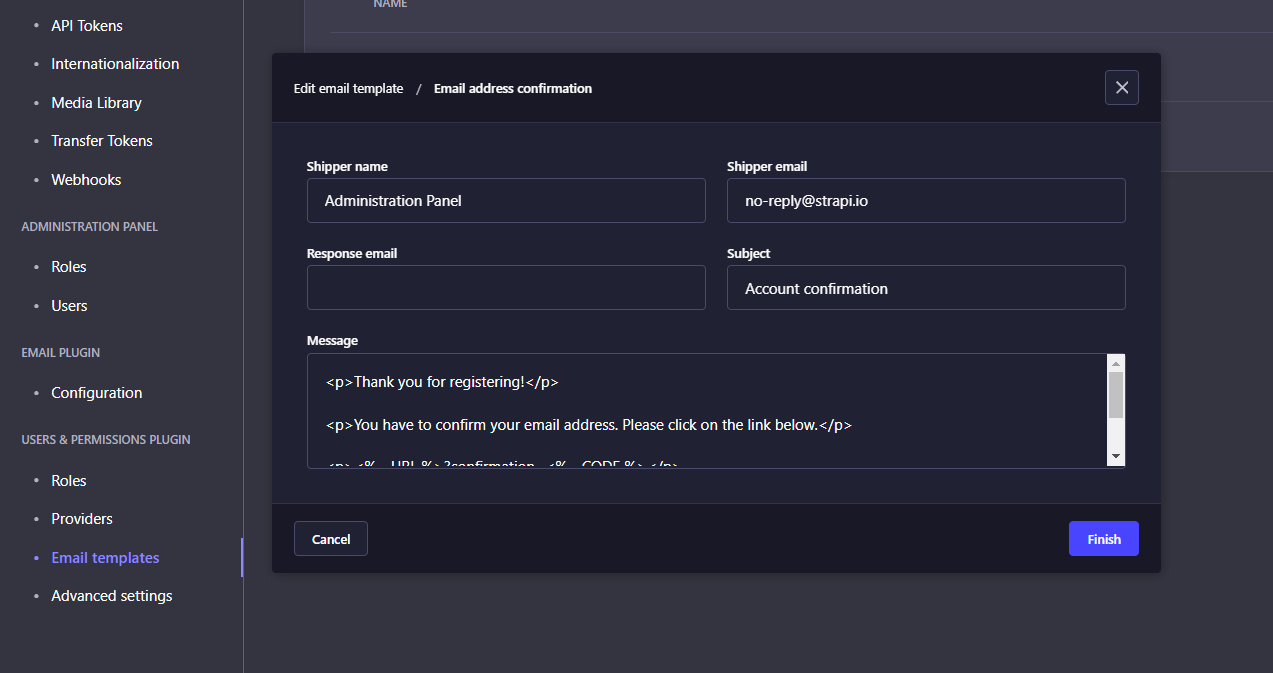
Now go to Email templates just above advanced settings. And replace these details with yours accordingly.

And now we are ready to send the test mail.
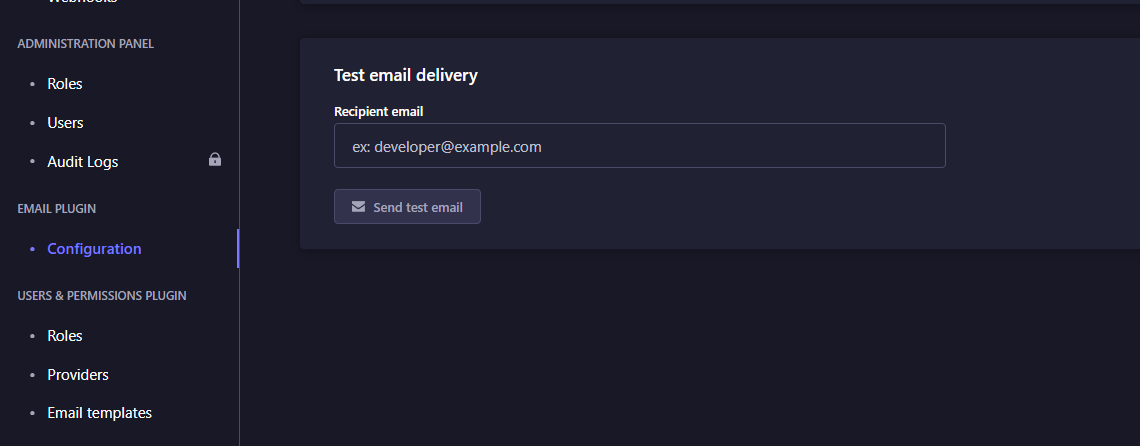
Go to Email Plugin > Configuration

Enter the mail id you want to send test mail.
And you are done.
If you face any problem let me know in the comment section.



